Content Security Policy - 論一般網站放置的可行性
Table of Contents
#
Content Security Policy - 論一般網站放置的可行性
##
前言
Content Security Policy 出來也有一段時間了
他的目的是為了從 header 下手去抵禦一些攻擊, 基本上遵循它的rule 就可以避掉一些 XSS 攻擊
但有時加入這功能會需要變動程式的架構或者某些性質的服務是根本就是設定到可以動的話安全係數會降低許多
這裏會稍微舉一些例子來說明
關於 Content Security Policy 以下有一些連結可以幫助瞭解這個 header
Refer - An Introduction to Content Security Policy
Refer - Content Security Policy 入门教程
Refer - Content-Security-Policy - HTTP Headers 的資安議題 (2)
Refer - Content Security Policy Reference
目前有只用的知名服務有 github 和 dropbox
##
簡介
簡單說就是會限制頁面上出現的東西
- domain
- inline style
- inline script
- iframe, frame
- object
- https
可以用 html <meta> 或用 http header 的方式使用, 所以純靜態網頁也是可以用的
但有個限制是用 <meta> 的方式就不能用 frame-ancestors 了
還有需注意的是 <body onload="console.log('load')"></div> 或 <a href="javascript:void(0);"></a> 這種也是 inline script
但 a 的例子可以在 click 時用 e.preventDefault(); 避掉
這裏會著重在 iframe 的限制, 因為其他的部分上面參考文章都有詳細的說明, 但關於 iframe 卻沒有較詳細的說明
且發現在實作上跟限制 iframe 有關的設定, 在不同 browser 也有差, 甚至與 Content Security Policy Reference 都還有差異
以下是用 chrome 52, safari 9.1.3, firefox 48.0.2 測試的結果
-
frame-src雖然被捨棄建議用child-src但 safari 不支援, 所以還是得用(把他跟 child-src 設定一樣即可) -
frame-ancestors還沒支援很多 browser, 建議還是加上X-Frame-Options的方式來達到兼容(什麼是 X-Frame-Options?) -
每個頁面是吃該頁面的 header 的 CSP 設定, 所以 iframe 是吃 iframe 自己 header 的設定
-
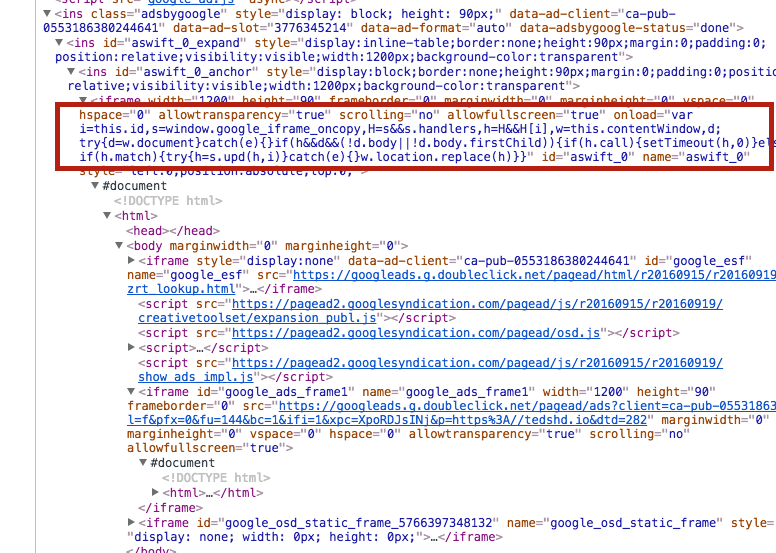
基本上放 Google 廣告聯播網的要另外處理因為程式碼如下圖, 但可以把它放到 iframe 隔離獨自處理(
但曝光和點擊需測試一下經測試是有計算到的

以下是範例可以玩玩看
最後可能有人有疑問那用 browser 的 devtool 去操作 js 改動頁面或執行 js, CSP 可以擋得住嗎?
擋不住啊, 因為 CSP 是 header, 它在 response 時檢查 header 去了解之後進來的 content 必須符合 CSP 的設定, 不然就擋掉 ,當然沒辦法管已經載完的頁面你要怎麼用 devtool 玩頁面都無法阻擋