Firebase - Firebase Cloud Message(FCM) Research Log
Table of Contents
#
Firebase - Firebase Cloud Message(FCM) Research Log
This article is focus on web version
##
Intro
You can easy to use web notification push notification to your web site.
Set Up a JavaScript Firebase Cloud Messaging Client App
##
Different with use pure web notification
- Browser support
- FCM - Chrome(desktop & Android) & Firefox(desktop & Android)
- pure notification api - Chrome(desktop & Android) & Firefox(desktop & Android) & Opera(desktop) & Safari(desktop)
- Android need service worker
- Service Worker
- FCM - require
- pure notification api - option
pure web notification only a notification object, you need handle connection push message from server.
But FCM had handle this connect.
##
Different whith use Service Worker or not use Service Worker
| use Service Worker | no use Service Worker | |
|---|---|---|
| service open on browser tab and focus | receive | receive |
| service open on browser tab and not focus | receive | receive |
| service open not on browser tab | receive | can’t receive |
##
Prepare
- app server
- a server can send message
- HTTPS
- web service need https for handle Service Worker
- manifest.json
- set gcm send id
##
Step
-
Use firebase console create a project(If you had project for your web service, you can skip this setp
-
Overview -> setting -> cloud messageand you can getYOUR-SERVER-KEY&SENDER-ID -
And then you can use the simple code from https://github.com/firebase/quickstart-js/tree/master/messaging
##
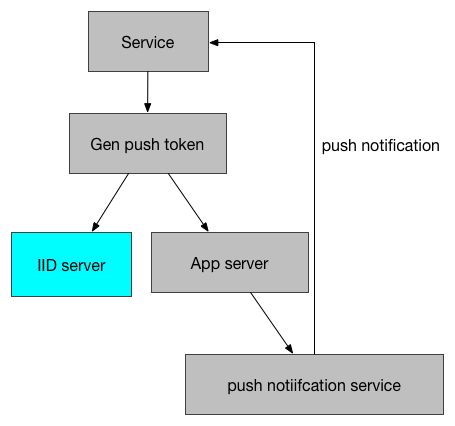
FCM Flow
Web notification dosen’t have Instance ID so we only can use token
Base flow

##
App server
Build it to send message or do something like send topic message or personal message
Use HTTP or XMPP
Firebase Cloud Messaging HTTP Protocol
##
Personal push
You can bind user info & their token created from client web browser, then you can push personal message for user.
And it use api push notification like this
https://fcm.googleapis.com/fcm/send
Content-Type:application/json
Authorization:key=AIzaSyZ-1u...0GBYzPu7Udno5aA
{ "data": {
"score": "5x1",
"time": "15:10"
},
"to" : "bk3RNwTe3H0:CI2k_HHwgIpoDKCIZvvDMExUdFQ3P1..."
}
Authorization key is Firebase console server key
Reference - Build App Server Send Requests
##
Multiple device push
Send Messages to Multiple Devices
It’s base on sub / pub pattern, you can reference Publish/Subscribe pattern - MSDN - Microsoft
###
Two way
-
topic(suggest) Suggest use this, it’s fast and easy to use
If you want to know any token push status and tracking which in this group, you can use group way
But you must handle group yourself
##
About Tracking
FCM web notification not support analytics
So you can add querystring on action url or add log on receive message on foreground
##
Error handle
If user clear token on offline, need handle cleared token let app server and IID server know
Two way can handle this thing
- client initiative handle
If your web service provide unsubscribe function, you must handle this behavior.
And you need handle if user clear data from client, you need update token.
Firebase’s api messaging.deleteToken() handle delete from IID server but delete token from app server need handle yourself.
- server side detect
When server push notification and response error make some error handle like delete InvalidRegistration token
And you can log token active time, if long time not active, you can delete it from app server and also suggest delete it from IID server
##
Notice
On desktop device Chrome or Firefox not on process it can not receive message
But message will queued until Browser open
So don’t worried about this thing
-
Notice don’t send error target user
-
Notice don’t send the push token that doesn’t had any user or device
And then i find Firebase hosting seem doesn’t support service worker, so it can’t use FCM on Firebase hosting.
Receive Messages in a JavaScript Client
Reference - Using the Notifications API - Web APIs | MDN