網頁處理 RTL(Right To Left) 右到左的文字排版
Table of Contents
#
前言
在 web 的世界中有一個需要處理的是文字排版的呈現
因為從電腦到整個計算機科學的領域都是在拉丁語系為主宗的國家發展的
所以在介面的文字排版上自然以從左到右為主
但是在這世界上的文字排版有從左到右, 上到下, 右到左等呈現方式
所以需要依照需求或不同語系的文字上有相對應的處理, 尤其是在多語系的情況下
上到下的排版大多是書面用的排版, 相對在資訊領域比較少呈現, 且因為上到下的排版方式也大多是亞洲地區的國家, 在標準化的話語權不高
但也漸漸在 web 領域中有開始支援上到下的排版(writing-mode)
且在資訊領域也大多是用左到右的呈現, 所以影響相對小
額外補充一下大部分的方塊文字像是中文、日文、韓文等其實左到右、右到左、上到下都可以書寫與呈現
但在部份語系像是
- 阿拉伯文
- 烏爾都文
- 庫德文
- 波斯文
- 希伯來文
上述文字排版就固定都是從右到左
除了希伯來文以外都是從阿拉伯文字延伸的, 就像是英文、德文、法文都是拉丁文延伸出來一樣
至於為何在世界各地的文字排版會有差異其實主要是起源於早期該文字書寫的方式與被書寫在什麼材質上面為主
右到左主要起源於早期是文字是刻在石板上面, 左手拿鑿子, 右手拿錘子, 這樣從右到左是相對順手的
中文早期大多從上到下從右到左的排列主要起源於以前是在竹片上捲成冊的(竹簡)
在單片竹片上面書寫自然是上到下, 那捲成冊之後在閱讀時為了方便持握, 會是左手拿著竹簡, 右手打開來看內容, 自然就變成了右到左來閱讀
不過現在大多也因為資訊科學的發展後在電子載體上就沿用左到右的排版(前面提到電腦乃至資訊科學都是在拉丁語系的國家發展出來的)
不過在亞洲地區的國家部分書面印刷還是有保留上到下右到左的排版
不過有點扯遠了
#
實作 RTL(Right To Left) 的方式
這次主要是要處理 RTL 的問題
但其實在實作上也很好解
HTML tag 有個屬性是 dir 只要設定是 rtl 或是 ltr 就可以了
那麼要在什麼情況下設定這個東西?
大致上會在兩種情況設定
##
1. 多語系且有右到左語系
網站是多語系的網站且有右到左語系提供切換呈現
所以只要在使用者決定好語系時針對該語系時需要呈現 RTL 的 tag 做處理就可以了
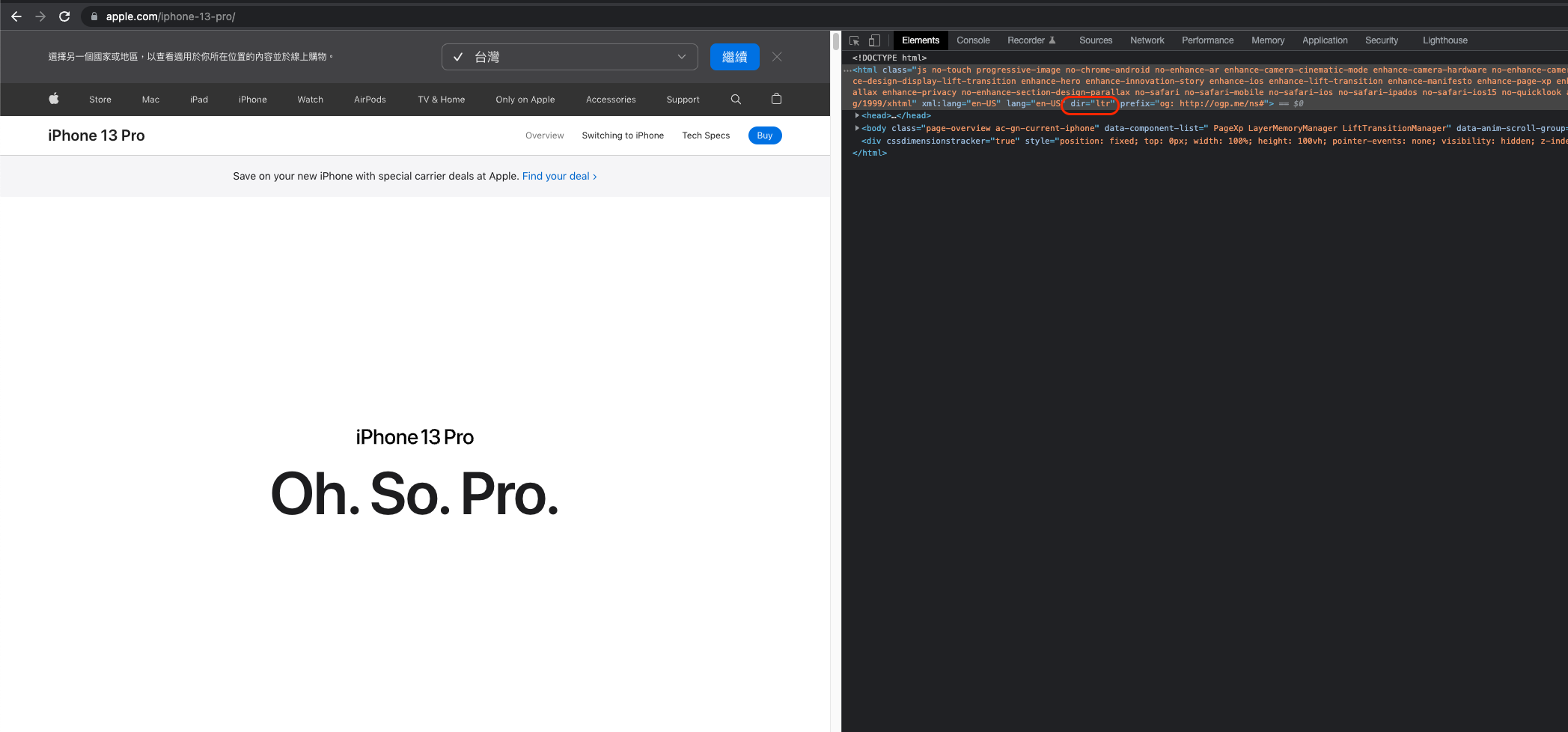
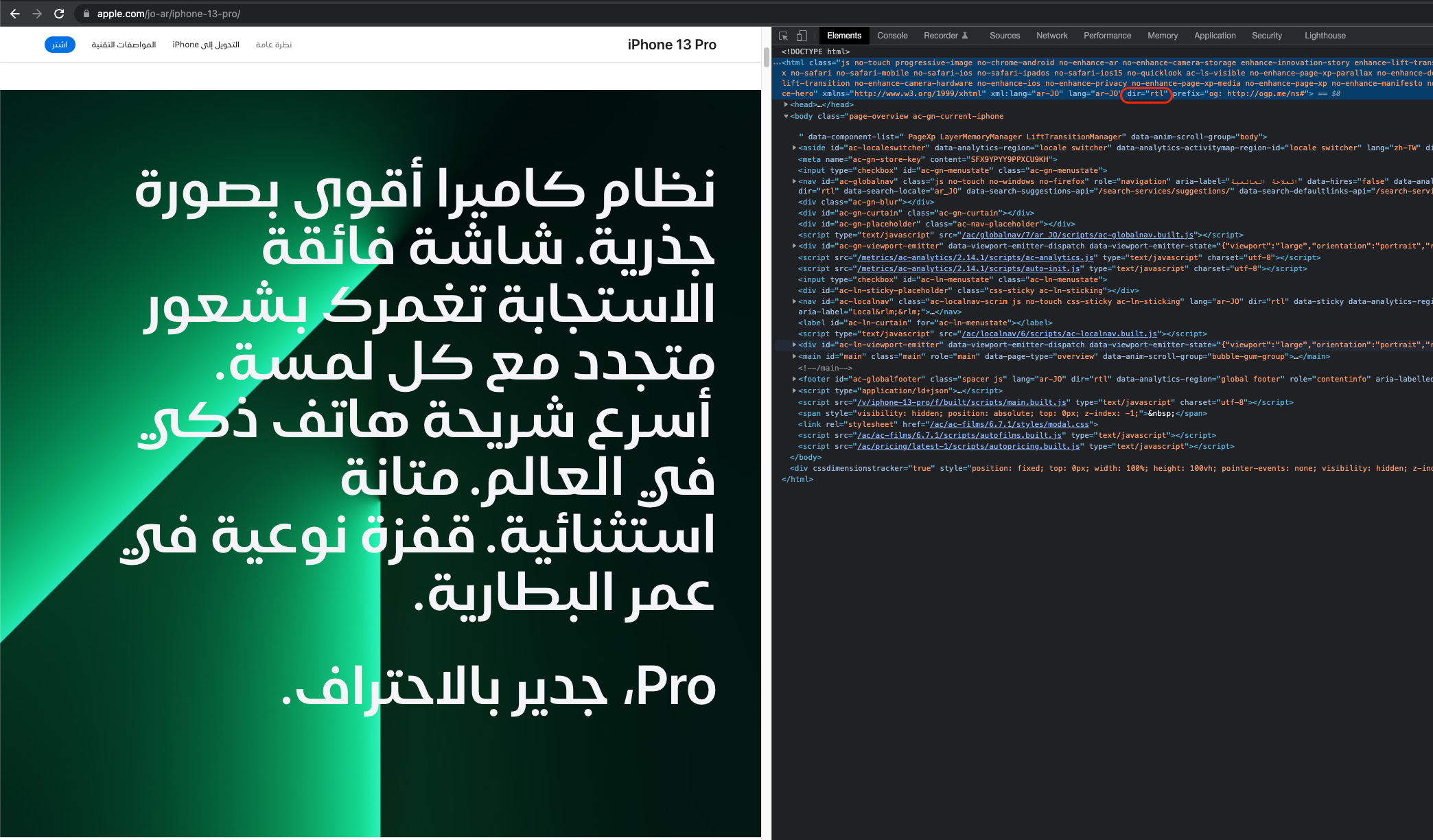
以下有個例子是 Apple 的官網就是如此設計的


Apple 的官網就是在切換成不同語系時就設定不同的 dir 值來處理
##
2. UGC(user generated content) 有右到左語系的內容
像是討論區或是可以讓使用者輸入內容呈現的部分這部分也要注意處理
這樣的話呈現內容就不會是我們能夠先掌控的
不像一般網站如果要呈現多語系, 那網站內容都會是自己的多語系檔與自己判斷多語系
這情況就可以使用 dir 的第三種設定 auto
瀏覽器會依照 tag 裡面的文字來判斷語系是 RTL 的語系時就自動轉成右到左, 如果是一般 LTR 的語系需維持左到右
這個方法很實用但也有個小缺點
就是當內容一開始是 LTR 的文字時就會讓整個內容是 LTR
像是以下情況
<p dir="auto">This content هذه الفقرة باللغة العربية ، لذا يجب الانتقال من اليمين إلى اليسار.</p>
會有點尷尬, 也不太確定這樣的呈現是不是可行的
但是可以用另一個方式就是用 regex 來確認內容是不是有 RTL 的字元
找了一下網路上整理出來的
function IsRTL (s) {
const rtlChars = '\u0591-\u07FF\u200F\u202B\u202E\uFB1D-\uFDFD\uFE70-\uFEFC'
const rtlDirCheck = new RegExp('[' + rtlChars + ']')
return rtlDirCheck.test(s)
}
這個 function 可以判斷內容是否含有 RTL 的字元
但這個也不適合有混合了 RTL 和 LTR 的內容
總之還是得自己評估採用哪種方式比較好