web - mobile web on iPhone X first preview
Table of Contents
#
web - mobile web on iPhone X first preview
##
Intro
On 2017 9/12.
Apple published iPhone X.
And this device has so special screen.

So many web & iOS developer worry about some case like.

(form Apple)
OMG!
It can effect app show on full screen.
So Apple has provide guideline about iPhone X.
iPhone X - Overview - iOS Human Interface Guidelines
It is great change for web & iOS developer.
For web developer, we need this design guideline
Designing Websites for iPhone X | WebKit
Apple provide new CSS function handle this problem.
And it is in W3C working group
##
Preview iPhone X
But we can preview iPhone X in Xcode.
-
Update your Xcode to Xcode 9.
-
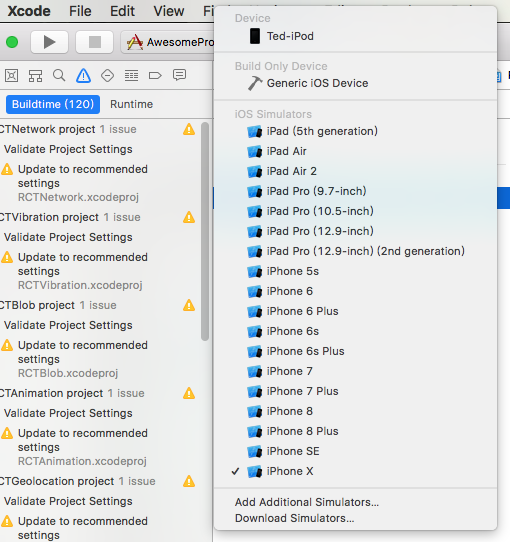
Open a new Project and set build iOS simulator as iPhone X.


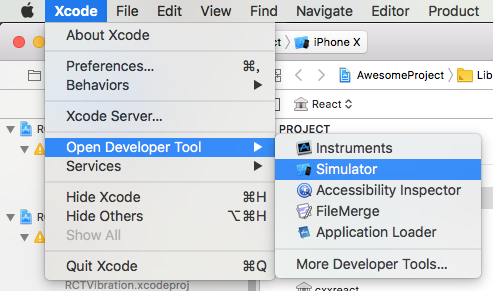
- Xcode > Open Developer Tool > iOS Simulator

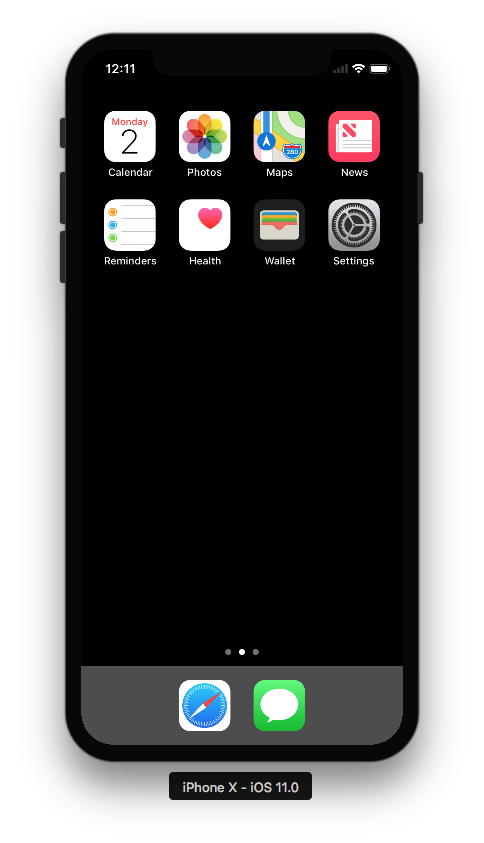
- we can use Safari test web now.

##
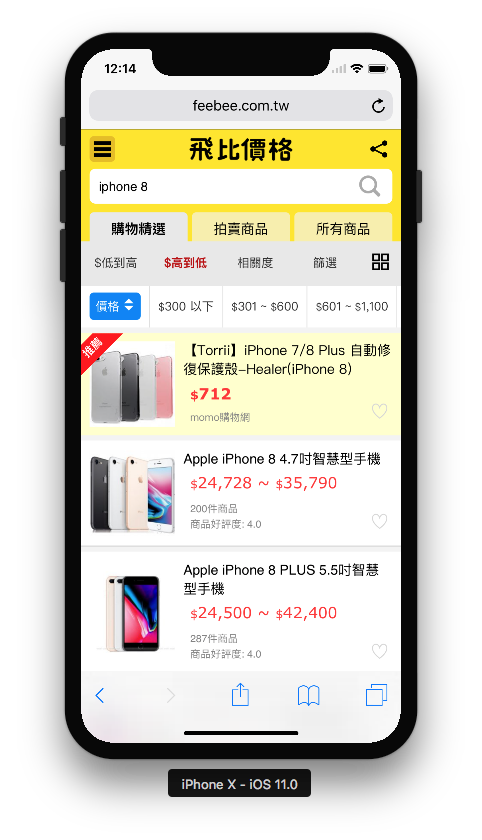
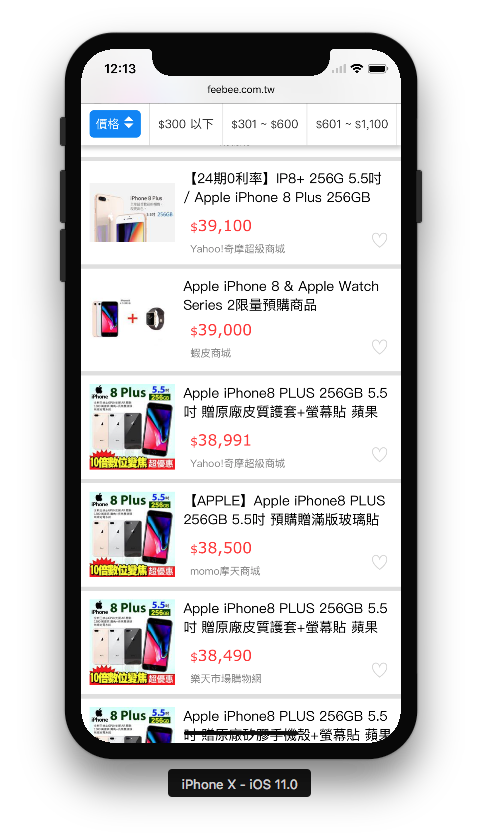
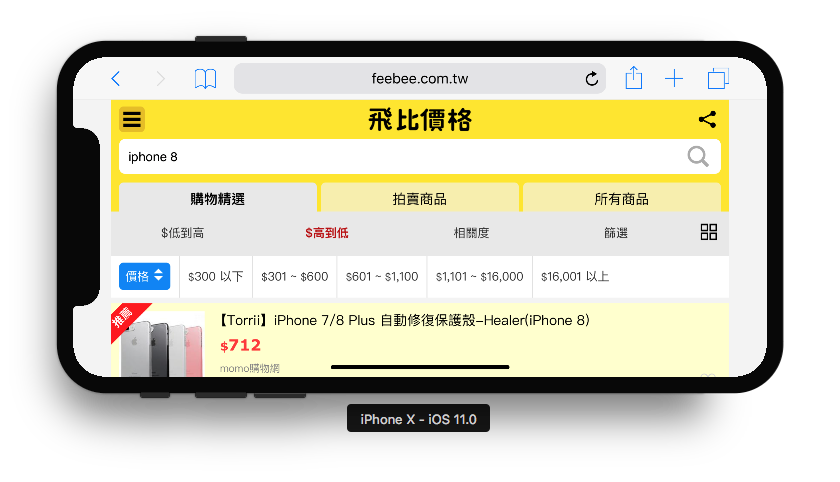
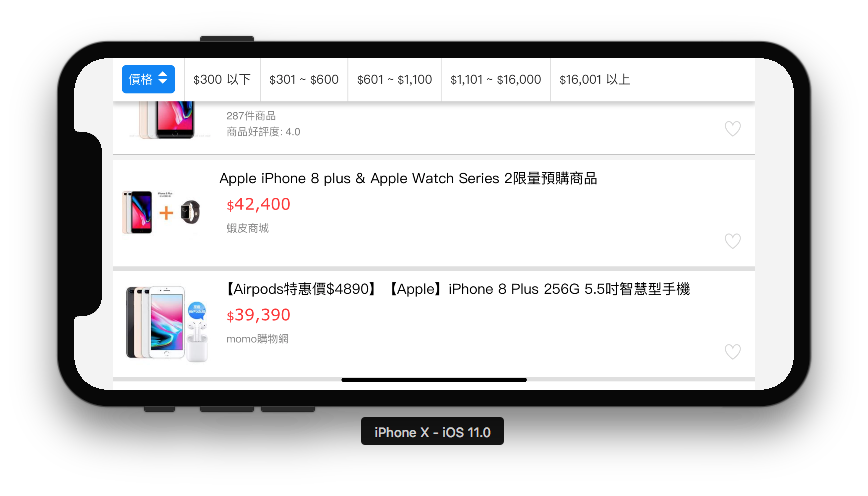
Result
Some case




Safari App has handle safe area & follow iPhone X design.
So we maybe don’t worry about this problem on Safari.
But maybe we need worry about chrome on iOS and other webview in App.