on 2018-09-16
Web Develop on mobile web & WebView
因為某些原因必須把這些東西紀錄一下
其實實在太多東西要寫但實在是太忙且有點沒動力寫文章…
會分成兩個 mobile OS 與 mobile browser 加上 WebView 共 4 部分
-
Android
- mobile web
- WebView
-
iOS
- mobile web
- WebView
Android
需準備的東西
- 電腦版的 chrome browser
- Android 手機(需要有 Android Chrome browser)
在 2018 年的當下這裡不想再提非 chrome browser 的開發, 因為很難 debug
以下就簡單說明一下
1. 首先得把 Android 手機的開發者模式打開
設定 -> 關於手機 -> 軟體版本
找到軟體版本的選項就一直點, 直到點出提示您現在已成為開發人員, 這樣就可以了
進去開發人員選項 把 USB 偵錯模式 打開

2. 連接手機到電腦
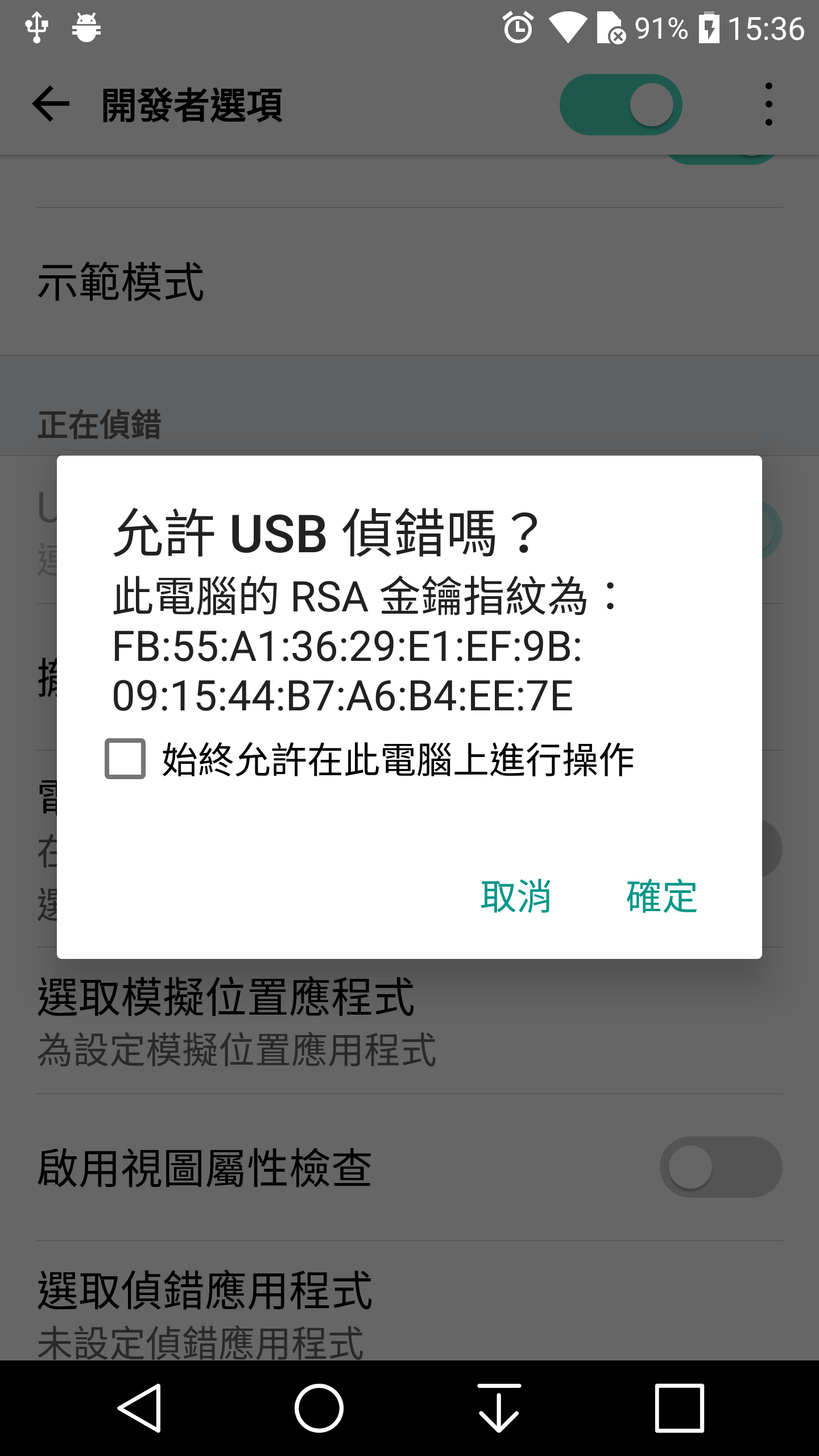
3. 允許金鑰授權

4. 打開電腦 chrome browser
5. 打開 開發人員工具(Mac: Command + Option + i, PC: F12)
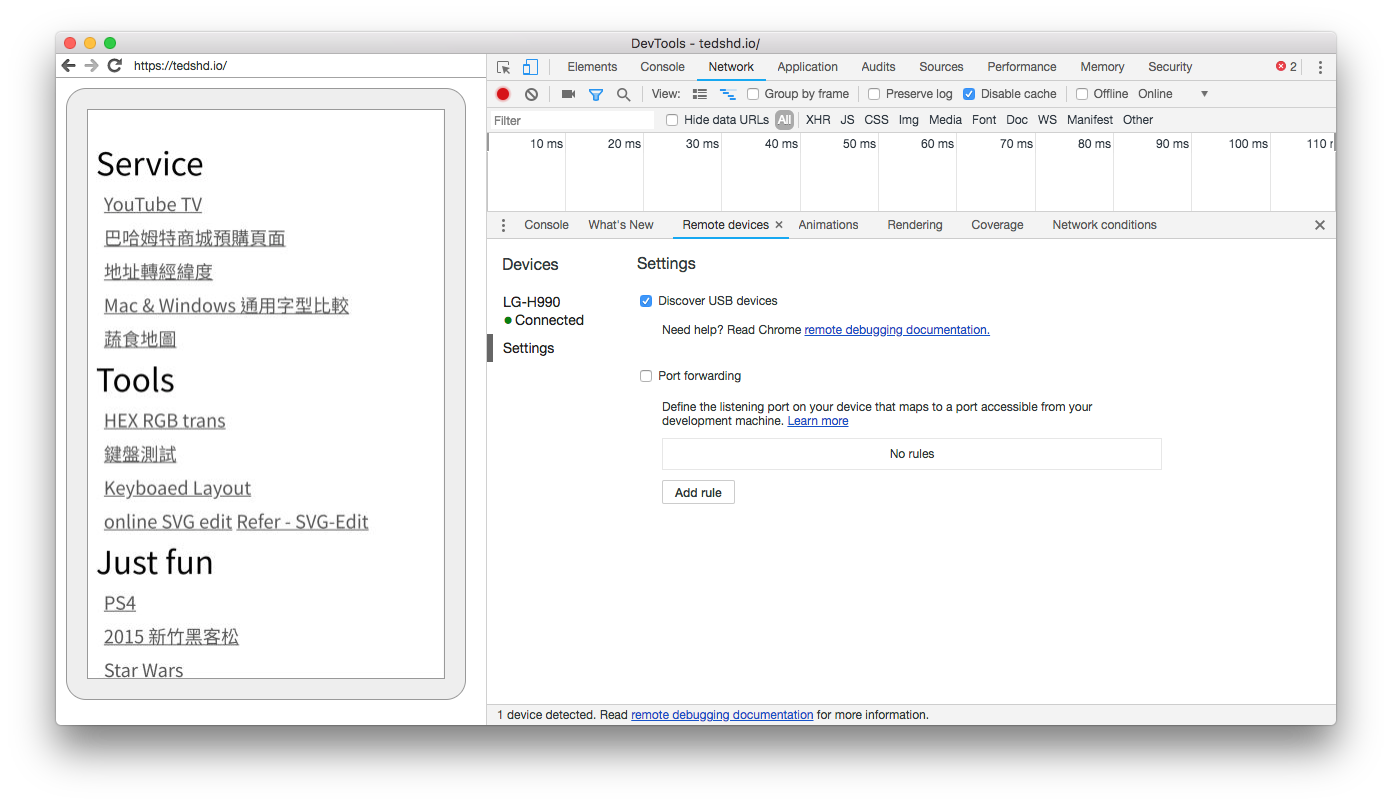
6. 打開 remove device

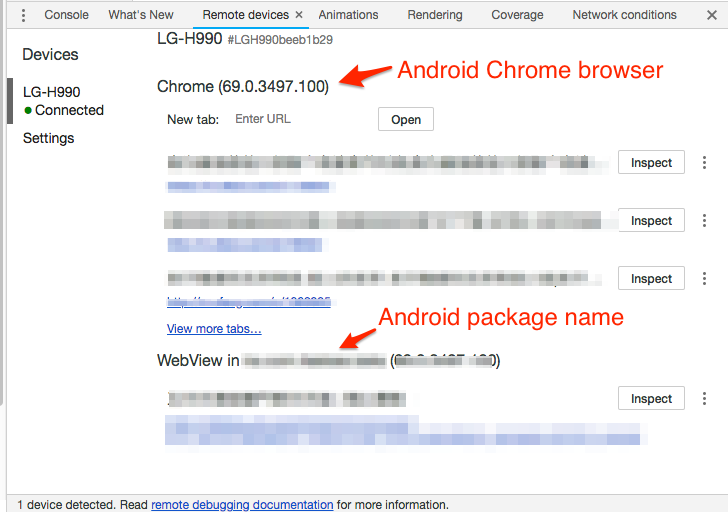
7. 確認連接的裝置

8. 選擇 Inspect

Refer - Get Started with Remote Debugging Android Devices
9. 開始 debug
Notice
Webiew 的部分需要注意的就是必須是 Android WebView 的 debug 是打開的
Refer - Remote Debugging WebViews
iOS
需準備的東西
- Mac 的 Safari browser
- iPhone 手機
iPhone 目前只能針對 Safari debug, 其他 Browser 都沒辦法 debug
1. 把 iPhone Safari 的開發者模式打開
設定 -> Safari -> 進階
JavaScript On
網頁檢閱器 On
2. 把 Mac Safari 的開發模式打開
偏好設定 -> 進階 -> 在選單列中顯示「開發」選單

3. 連接手機到電腦
4. 選擇信任這台電腦
5. 打開電腦 Safari browser
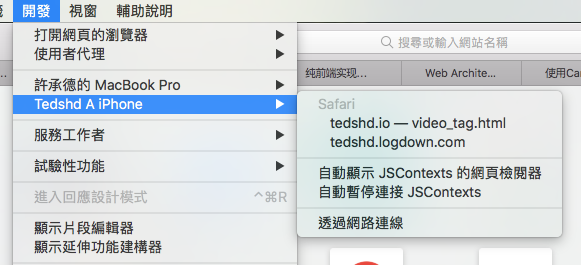
6. 到選單列 -> 開發 確認 iPhone 已經顯示出來

7. 選擇要 debug 的網址

8. 開始 debug
Notice
iOS 的 debug 只有 beta 和 Xcode building 出來的 App 會出現, 線上版不會出現
在選單中不會分出該 url 是 WebView 或 browser 的 url, 且有時頁面關掉還會在選單中存在, 所以要仔細確認
最後
還有二個在 WebView 勉強可以稍微 debug 的方法
- 掛 proxy
可以看到手機上的的 Network 情況
- Xcode or Android studio log
上述兩種方法對 WebView 所能做的 debug 有限
PPT